Twitter 账号被锁定是种怎样的体验
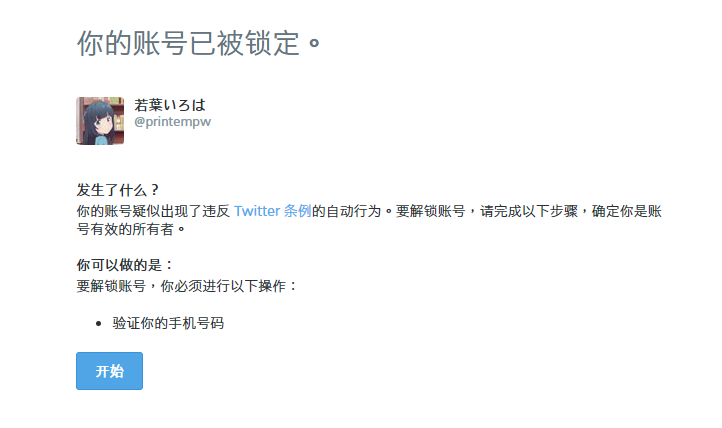
两天前(2017-06-17),我的 Twitter 账号莫名其妙被锁定了,原因是有「自动行为」。

WTF? 你特么在逗我?
我思前想后,估计那一天关于 Twitter 我干的最值得怀疑的就是「多设备异地登录」了。具体流程如下(都是发生在 6.17 那一天,其实看我那一天被封前的推文也行):
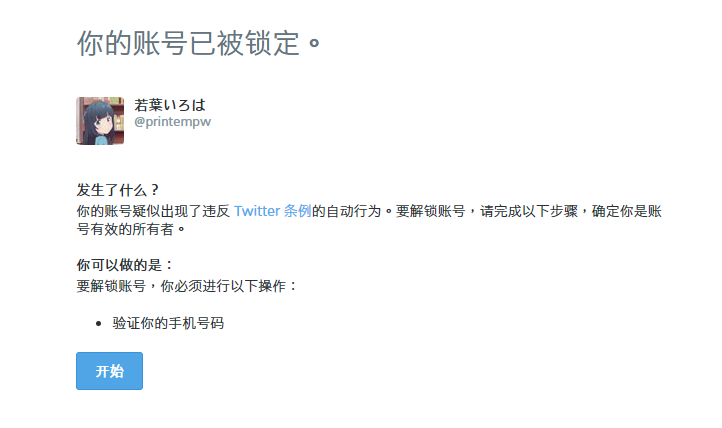
两天前(2017-06-17),我的 Twitter 账号莫名其妙被锁定了,原因是有「自动行为」。

WTF? 你特么在逗我?
我思前想后,估计那一天关于 Twitter 我干的最值得怀疑的就是「多设备异地登录」了。具体流程如下(都是发生在 6.17 那一天,其实看我那一天被封前的推文也行):
是的,我又双叒叕换博客程序了。
话是这样说,其实也没有很频繁啦,上一次从 WordPress 迁移至 Ghost 已经是一年多前的事了。这次是从 Ghost 迁移至 Hexo,一个静态博客生成器。总体来看,我对博客程序的选择是越来越轻(zhuang)量(bi)化了。
目前,本博客已经完全迁移至 Hexo,包括所有的文章和主题。不过话说回来现在回头去看两年多前写的文章,真的挺尬的,行文风格完全不一样,超尬 (つд⊂) 目前我在用的这个主题(Seventeen)已经陪了我快三年了,之前我把它从 WordPress 移植到 Ghost,现在到了 Hexo 我又把它给移植过来了,我也是爱得深沉啊(笑)
既然现在迁移完成了,我打算列举一下我迁移的理由,算是个记录。
今天在将博客主题移植至 Hexo 时,想要获取某个分类(Category)或者标签(Tag)下的所有文章(准确来说是想获得文章总数),在使用中文关键词搜索时,没有获得任何有用的信息(或许是我搜索姿势不对)。换用英文关键词「hexo category all posts」后搜索到了所需的信息,遂决定写一篇文章记录一下。
做开发的,免不了要和调试打交道。单说 PHP,有的人直接 echo,有的人用 print_r(),有的人用 var_dump(),还有的人直接上 Xdebug,用啥的都有。
如果你用过 Laravel,那你应该知道 Laravel 内置了几个很方便的帮助函数(Helper)—— dd() 和 dump()。这两个函数都能够输出变量的值,不同的是 dd() 在输出变量值后会停止脚本的执行,而 dump() 不会。它们的使用方法可参照官方文档:Helpers - Laravel Documentation。
大概是几年前(总之是我的 AM800 掉在火车上之后),我从某位 dalao 手里低价收来了 ATH-IM50 和 ATH-ES55 两副耳机。当时写的记录文章在 这里,两年前的文章,现在看起来挺尬的,行文风格差了真不是一点半点。
而且好几年过去了,这俩耳机也或多或少都出了些问题。其中 IM50 原配的线已经发硬且接触不良,官方升级线又买不起(说实话也不值),于是就去某宝买了个 DIY 升级线,用着也还算不错。

至于 ES55,收来的时候耳机插头就是坏的,虽然当初随便买了个插头随便焊上去了事,不过后来又重新焊了一次(当时写的博文在 这里)。然而因为 ES55 不好在学校里用(太显眼,漏音也严重),放着吃灰了几个月,前几天高考结束拿出来的时候发现它的线材都已经变得黏糊糊的了。

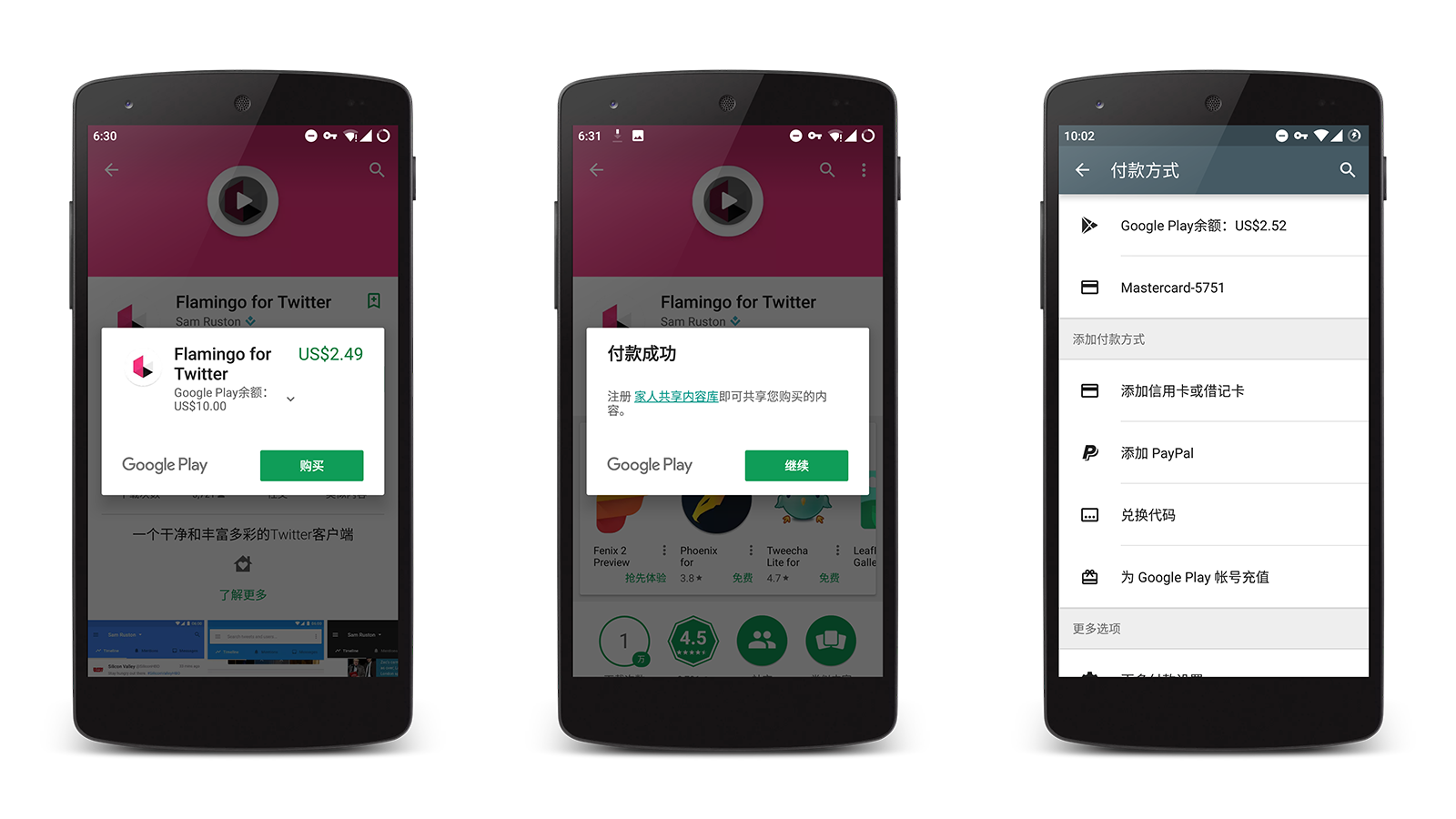
虽然 Google Play 在中国大陆无法正常使用,但作为 Android 官方的应用市场,我们正版软件受害者经常需要在 Play 商店上购买正版应用或者通过 Google Play 内购支持开发者等等。
但是作为一个不存在的公司,我们在国内用惯了的支付宝、微信支付等国内支付平台自然是无法用于购买 Google Play 内容的,所以想要在 Google Play 上花钱并不是一件容易的事。
那么身在中国大陆,我们到底要怎样才能在 Google Play 上愉快地买买买呢?本文列举了一些行之有效的方法(截至本文发布时),权当记录,希望对后来人有帮助。
ATH-C770 者,铁三角家之低端入门耳塞也。
自 2016.11.11 起,C770 君半岁为吾枕边塞,夙兴夜寐,靡有朝矣。三频无短板,听感亦舒适,中能女毒,下能动次,虽难阻耳外嘈杂喧嚣,却也能保吾行(自行)车之安全,实为 ¥200 以下超值之选。

……不知道上面抽了什么风用蹩脚的文言做了博文开头,看起来逼格还蛮高。然而我并没有学过文言写作,顶多也就是应试教育中知晓了些许文言知识,拿点词句瞎耍耍,诸君见笑了 XD
唉,我现在用的这破手机播 1080P 视频要掉帧,只好在电脑上看,说不出话。
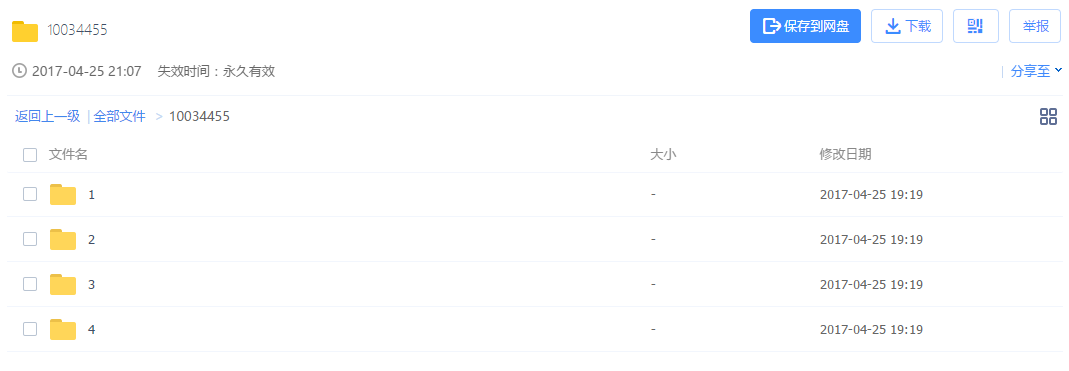
前些天我关注的某 气人主播 在 bilibili 上传了《盗贼之海》(Sea of Thieves)Alpha 测试的直播录像,却因吃了文化亏不慎违反了保密协定,不久视频就被不存在了。不过好在有热心猛男把缓存好了的睾清视频发了出来,像我这样没赶上趟的人才能爽到 :P

然而这位pong友上传的是 bilibili 客户端的下载(缓存)格式,虽然放在手机的 /Android/data/tv.danmaku.bili/download 目录下就可以被客户端直接识别,但是想要在电脑上直接播放就没那么容易了。
利用零散时间读完了《黑客与画家:硅谷创业之父 Paul Graham 文集》这本书,收获颇多。不过说是读书笔记,其实只是把一些觉得好的段落记录一下而已。这里不得不吐槽一下 Kindle 自带的标注功能:
My Clippings.txt 文件里;My Clippings.txt 文件里;不过阅读体验还是很不错的,所以原谅你。

▲中亚上 Kindle 书籍大多数都很便宜
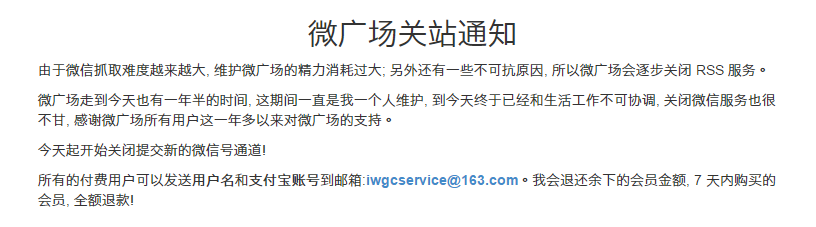
今天打开 InoReader,一眼便看到「微广场」关闭服务的通知。虽然我知道这类提供微信公众号 RSS 输出的服务总有一天是会消亡的,但没想到竟是如此之快。极尽惋惜之余,不由得一声叹息。

我个人是不愿意去耗费精力折腾微信公众号的抓取的,毕竟能用钱解决的事,为什么要浪费时间呢?因此我也非常愿意为这类服务付费。既然微广场已经倒下,那我也不得不寻找其他对应方案了,目前看起来「今天看啥」这个服务还不错。
这是一个信息爆炸的时代。
而我们却被大量的垃圾信息绑架着。